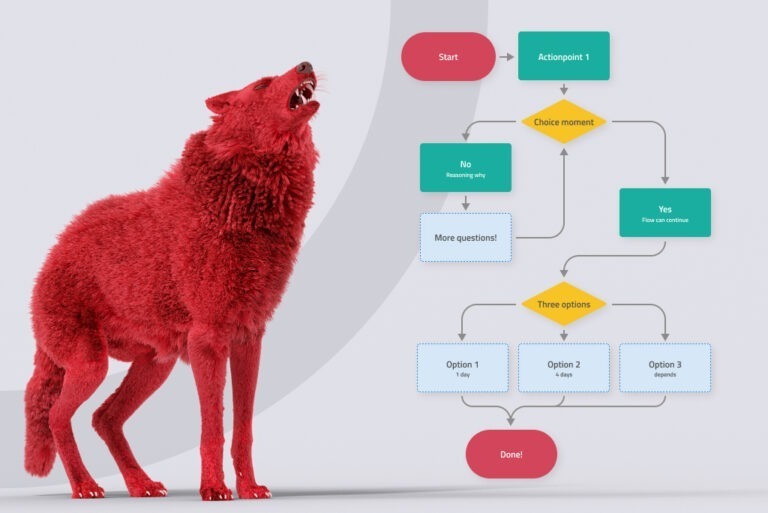
Bij het maken van een design denken de meeste mensen aan een esthetisch aantrekkelijke voorkant. Het moet er namelijk goed uitzien. Wat er vaak vergeten wordt is dat er een heel proces aan vooraf gaat om ervoor te zorgen dat het ook prettig is in gebruik. In dit proces wordt van begin tot eind nagedacht over de gebruikerservaring van een applicatie. Deze procesflow noemen we User Experience, wat vaak afgekort wordt naar UX.
UX design zie je terug bij meer dan alleen digitale oplossingen. Bijvoorbeeld in de supermarkt: Wanneer je binnenkomt loop je altijd tegen het groente en fruit aan. Een goede, gezonde en vrolijk gekleurde keuze. Dat is natuurlijk niet voor niets! Supermarkten denken hier goed over na. Het laat je welkom voelen in de supermarkt en het speelt in op je behoefte als klant. Steeds meer mensen bepalen in de supermarkt pas wat ze willen eten, en het gedachteproces van het kiezen van een recept begint bij het groente en fruit. Wanneer er voor de groenten een keuze is gemaakt nemen de klanten daarna de rest van het gerecht mee.
Zo kun je zien dat UX een groot raakvlak heeft met psychologie, en dat psychologisch onderzoek een grote rol kan spelen in goede UX. In het voorbeeld van de supermarkt zie je dit terug door onderzoek[1] wat gedaan is naar hoe mensen tot de keuze komen wat ze gaan eten. Daarbij komt ook het gevoel dat mensen krijgen van de frisse kleuren en de versheid van het groente en fruit, waardoor mensen sneller geneigd zijn later in de winkel een ongezonde keuze in hun winkelmand te leggen. Je hebt immers toch ook al die gezonde appel gepakt. Dit gevoel is het deel van het hele proces dat door UX wordt uitgezocht, gedocumenteerd en ontworpen.
Wanneer de flow ontworpen is door een UX designer, is een volgende stap om de voorkant van de applicatie te ontwerpen. Deze stap noemen we het ontwerpen van de UI, de User Interface. De UI kun je zien als een van de disciplines waaruit UX bestaat.
De verschillen in UI en UX design
Mensen halen doorgaans bij het denken aan design UI en UX door elkaar. Als je het goed wilt doen is het echter belangrijk om ze als twee verschillende disciplines te zien. Samengevat kun je het verschil tussen UI en UX zien als volgt:
- UX focust op de klantreis, welke de bezoeker van begin tot eind zo makkelijk en overzichtelijk mogelijk maakt.
- UI focust op de vormtaal, het kiezen van kleuren, lettertypes tot animaties welke de UX van de pagina ondersteunen.

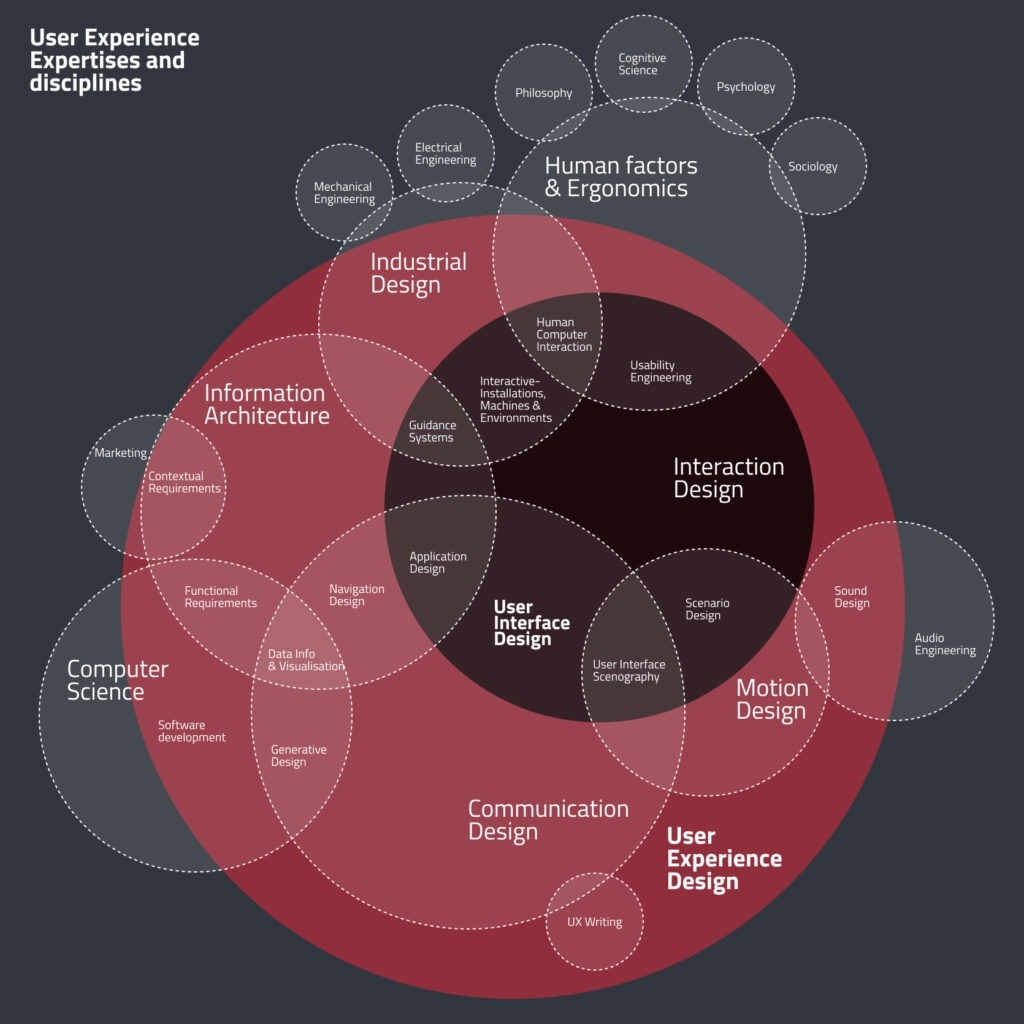
Disciplines van User Experience Design
Binnen de wereld van UX in de technische sector zijn er veel verdiepingen die elkaar ook nog eens overlappen. Een greep uit de verschillende sectoren is in de afbeelding aangegeven. Bij Wolfpack houden we ons voornamelijk bezig met Computer Science, Information Architecture en Communication Design terug te vinden aan de onderkant van de infographic.
Computer science
Computer science is in de basis het nadenken over de architectuur van softwareprojecten. Het zorgt ervoor dat alle functionaliteiten werken zoals verwacht, het systeem efficiënt werkt en alle stappen van het proces plaatsvinden. De link met User Experience Design zit hem dan ook in het ontwikkelen van software, waar computer science de technische sparringpartner is van de vanuit de menselijke denkende UX Designer. Door deze twee manieren van denken te combineren en de expertises elkaar te laten toetsen ontstaat er een oplossing die perfect gebruik maakt van de mogelijkheden die de techniek biedt. Maar ook een procesflow heeft die de gebruiker precies begrijpt en begeleidt tot haar doel.
Als we terugkijken naar de supermarkt heeft een Computer Science expert uitgedacht welke systemen er allemaal nodig zijn om de klant te kunnen helpen bij een betere gebruikerservaring. Denk hierbij aan de zelfscankassa’s, welke het mogelijk maken om een van de grootste frustraties in de supermarkt – het wachten in een rij – op te lossen.
Informatie Architectuur
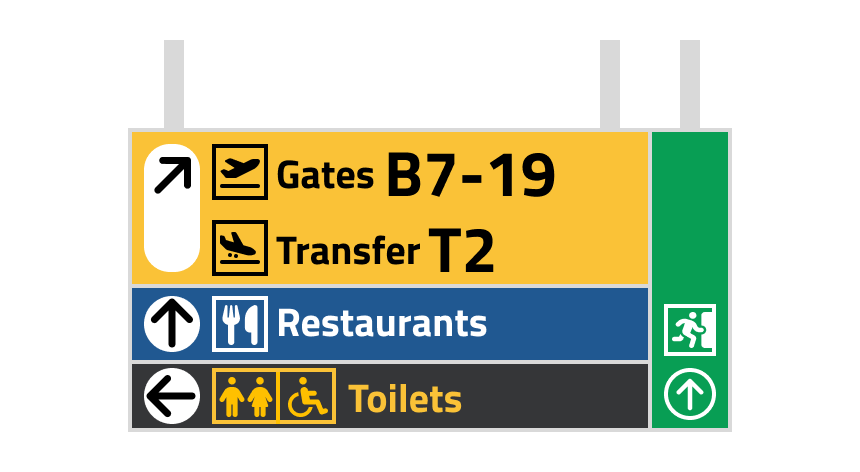
Informatie Architectuur vertaalt grofweg naar “staat alles op de plek waar ik het verwacht”. De belangrijkste informatie moet namelijk meteen zichtbaar zijn, en de minder belangrijke items mogen verder in de achtergrond hun plek hebben. Het schoolvoorbeeld van goede Informatiearchitectuur is de bewegwijzering van Schiphol. Dit stuk navigatie design is al jaren toonaangevend voor hoe bewegwijzering opgezet kan worden. De gele borden bestaan uit 8 elementen welke door middel van kleur, vorm, locatie, consistentie en grootte van de content alle reizigers van Schiphol door het vliegveld navigeren. Met een pijl wordt aangegeven in welke richting het bord wijst. De kleinere tekst hiernaast is ter herinnering waar het nummer voor staat welke wordt ondersteund door middel van een pictogram. De achtergrondkleuren maken een onderscheid in gates, nooduitgangen, commerciële ruimtes of functionele ruimtes. Door de vaste opbouw, gates bovenaan, gevolgd door commercieel met onderaan functioneel, met rechts een losse strook voor de nooduitgang, is het makkelijk te scannen naar welk deel van het bord men moet kijken om te vinden waar ik heen moet gaan.

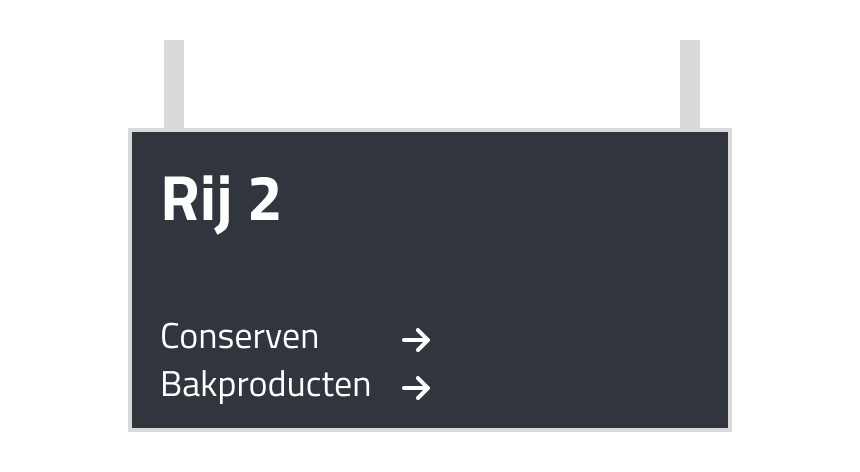
Een andere herkenbare vorm van Informatie Architectuur zie je ook terug in een supermarkt, waar boven alle gangen door middel van borden aan het plafond aangeduid worden welke producten de bezoeker hier kan vinden.
COMMUNICATIE DESIGN
Communicatie Design is een verdiepingsslag op een stuk vormtaal, welke je bijvoorbeeld terug ziet in dashboards. Bij een typische Communicatie Design opdracht is er een boodschap die gecommuniceerd moet worden, en wordt er door de designer een vorm en medium gekozen welke aansluit bij de belevingswereld van de beoogde ontvanger. Op deze manier wordt de interesse gewekt van de ontvanger, door deze in zijn of haar taal aan te spreken. Dit heeft daardoor een groot raakvlak met zowel UX writing, wat ingaat op het kiezen van de juiste benamingen, als User Interface Design, waarbij het belangrijk is dat gebruikers kunnen voorspellen wat de reactie van het systeem gaat zijn voor dat deze hier mee interacteren.
Ook communicatie design zie je terug in de bewegwijzering van de supermarkt, door bewust gekozen leesrichtingen welke de bezoeker het juiste schap in stuurt, en door het kiezen van de juiste woorden de bezoeker de juiste invulling geeft aan de verwachtingen van het schap.

DE VAAK GEMISTE KANS VAN UX
De grootste uitdaging van het UX traject is dat er op basis van nog onbekende antwoorden invulling wordt gegeven aan het proces en de belevingswereld van de gebruiker. Omdat er ook nog een stukje onduidelijkheid in zit wat UX nu precies is, wordt er vaak tekort gedaan aan de investering, met als resultaat dat er aannames moeten worden gedaan om tot resultaten te komen. Deze aannames over de applicatie komen niet altijd tot zijn recht in de praktijk, met als resultaat dat deze negatief bijdragen aan de gebruikerservaring van het hele product.
Tijdens een briefing wordt er regelmatig de eis gesteld; “Ik wil vooral dat het product makkelijk is in gebruik”. Waar dit een terechte vraag is, is het op zichzelf een nietszeggend statement. Iets dat makkelijk in gebruik is, is allereerst voor iedereen anders, en daarbij ligt de grootste uitdaging in een systeem met veel verschillende functies: Hoe houdt je het simpel? Tijdens User Interface Design is het een kleine moeite om toch nog een extra knop toe te voegen, of om in de bestaande ruimte tussen componenten plek te maken voor nog een andere functie die ‘eigenlijk wel handig is’. Door een goed opgezette UX design hou je de kern van de applicatie, de klantreis tot haar doelen, in stand en beantwoord je de moeilijkste vraag. Hoe hou ik het simpel?
Bron
- Sloot, Laurens; van Aalst, Marcel; Beuk, Frederik. (2010). De kracht van het Schap.
https://pure.rug.nl/ws/portalfiles/portal/15611390/EFMI_2010_06_De_kracht_van_het_schap.pdf