Een nieuwe manier van leren
BeAPP
De faculteit architectuur (Built Environment) van de Technische Universiteit Eindhoven kwam bij Wolfpack met de vraag of we konden meedenken over de ontwikkeling van een applicatie. Het doel van deze applicatie: toetsen van studenten, hulp bieden bij het oefenen en om verbanden tussen de verschillende begrippen te kunnen leggen.
De app is gebaseerd op een collectie van belangrijke begrippen uit het brede architectuur kennisveld. De begrippen hebben verschillende definities welke afhankelijk zijn van hun toepassing binnen de verschillende expertises. De studenten van de faculteit architectuur kunnen met de BeAPP toetsen hoe ver ze zijn in hun leerproces van het eerste jaar.
De opdracht
Er was al voorwerk gedaan door de TU/e en bij de opstart van het project zat al een set aan schetsen van hoe de applicatie eruit zou kunnen komen te zien, samen met een lijst aan requirements waar de applicatie aan moet voldoen. Tijdens de kennismaking tussen de TU/e en Wolfpack bleek echter snel dat deze schetsen niet de essentie van de applicatie in zich hadden en dat het verstandigste was om terug vanuit de kern – het aanbieden van een alternatieve, laagdrempelige leermethode voor studenten – te gaan ontwerpen. Daarbij was de bedoeling om de app zo op te zetten dat, na een eerste versie voor de eerstejaars studenten faculteit architectuur, het mogelijk was om deze later uit te breiden en op te schalen naar andere jaren en faculteiten.

- Conceptontwikkeling
- Ontwerp
- Realisatie
- Frontend – Vue development
- Backend – Laravel PHP-development

Van een concept naar ontwerp
De eerste stap in het ontwerpen van de applicatie was het vertalen van de requirements naar functionaliteiten en deze functionaliteiten te plaatsen in een menustructuur. Na het valideren van deze functionaliteiten en de plek in de applicatie, zijn hier wireframes bij gemaakt om een beeld te geven hoe dit er in zijn geheel uit zou kunnen komen te zien. Simultaan met het ontwerpen van de Front-end van de applicatie, is er aan de Back-end van de applicatie een methode ontworpen die het mogelijk maakte alle input van gebruikers te allen tijde op te slaan. Hiermee is er een lage drempel voor het gebruik door zowel de studenten als de docenten, omdat de applicatie te allen tijde kan worden opgepakt en weggelegd zonder input te verliezen.
Probeer snel, leer snel
BeAPP is ontwikkeld in drie-weekse sprints, waarbij validatie en input van de TU/e en eindgebruikers voorop stond. Dit gaf het voordeel dat we in een hoog tempo, in slechts 2 sprints, een redesign van de gehele applicatie konden uitvoeren. Om zeker te weten dat studenten en docenten prettig met de applicatie kunnen werken hebben we de tijd genomen om met 10 testpersonen de functionaliteiten van de applicatie te doorlopen en de bevindingen mee te nemen in de ontwikkeling.
Het ontwerp
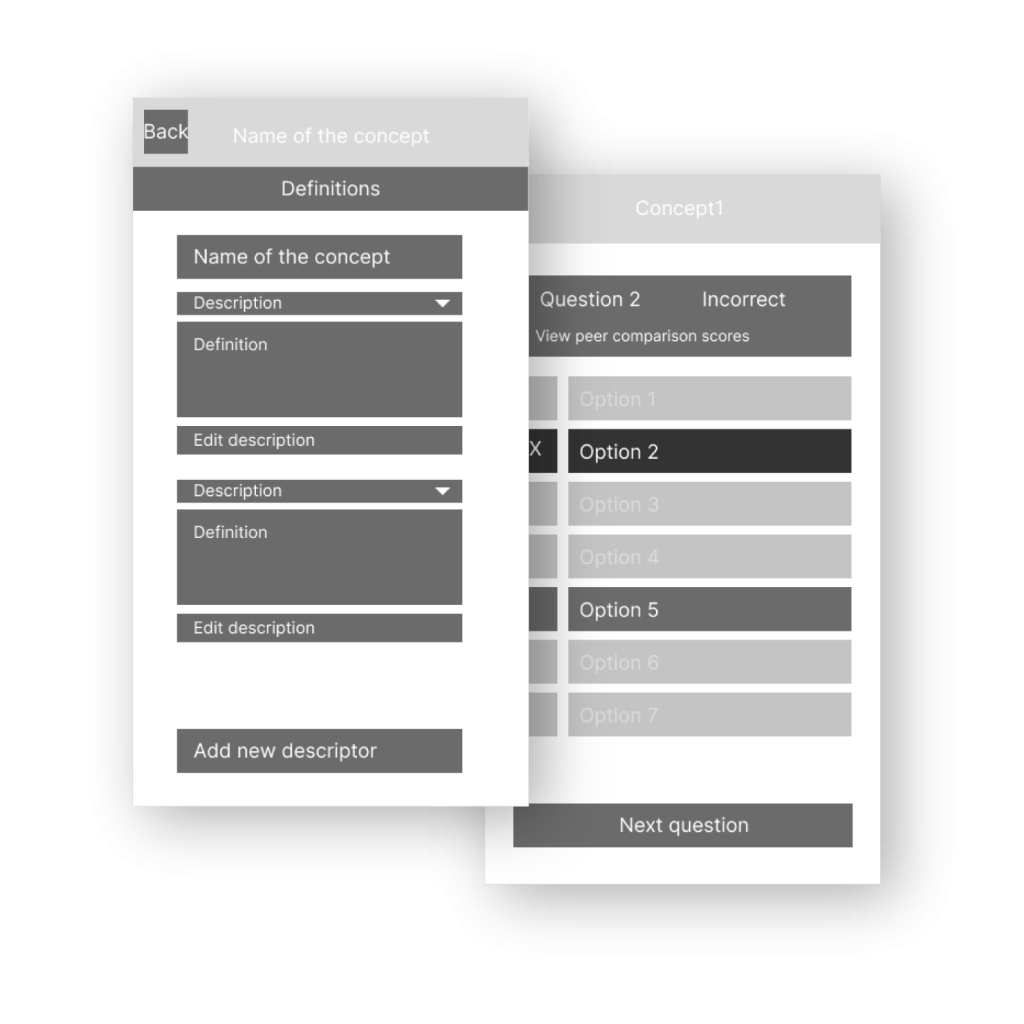
De hoofdfunctionaliteiten van de applicatie zijn toetsen met meerkeuzevragen en detailpaginas met toelichting van een concept. Deze toelichting kan door docenten worden ingevuld op basis van 4 vragen welke los gepresenteerd worden. Op deze manier kan alles gericht en stapsgewijs in worden gevuld. Per concept worden er zo de concept details - wat is het en hoe werkt het, hoe kun je het toepassen en tot welke concepten is het verbonden - verzameld. Binnen alle vragen en antwoorden is het mogelijk om ook afbeeldingen toe te voegen. Voor de studenten wordt naast het presenteren van de concepten, de uitleg en de toetsen ook de vooruitgang van alle concepten overzichtelijk gepresenteerd. Hierbij is er een grafiek die de totale aantal concepten verdeeld in een ideale voortgang per semester, om zo studenten te motiveren iedere week nieuwe concepten te beheersen.


“Het is heel plezierig werken met Wolfpack. Ze luisteren heel goed en wisten daardoor snel wat we wilden. Hun manier van werken is helder, doelgericht en aangenaam, net als hun wijze van communiceren en overleggen. Vanaf het begin tot aan de oplevering van de app liep alles buitengewoon voorspoedig. We zijn heel blij met het resultaat!”
Maarten Willems & Jacob Voorthuis, Department of the Built Environment TU/e
Front-end - Vue development
De applicatie is ontwikkeld met het framework Nuxt.js. Nuxt.js is een open-source JavaScript-framework dat gebruikt wordt voor het ontwikkelen van webapplicaties. Het is een specialisatie op Vue.js, een populaire JavaScript-library voor het bouwen van interactieve user interfaces. Nuxt.js richt zich op het vereenvoudigen van het ontwikkelproces door middel van automatisering en standaardisatie. Een van de technische hoogtepunten is de voortgangsgrafiek die studenten te zien krijgen nadat ze zijn ingelogd. De grafiek toont aan hoeveel vragenlijsten ze ingevuld hebben in de afgelopen week, geordend per dag. De grafiek is een goed voorbeeld van de samenwerking tussen de Front-end en Back-end, de data wordt opgehaald door een API call en de Front-end toont de grafiek door middel van de package Chart.js. Bij het invullen van de vragenlijst krijgt de student per vraag meerdere antwoordopties te zien, waarbij ze slechts één antwoord kunnen selecteren. De voortgang van het invullen wordt visueel bijgehouden met een progress bar, die aangeeft hoeveel vragen er al beantwoord zijn en hoeveel er nog resteren. Na het beantwoorden van elke vraag, krijgt de student te zien of het gegeven antwoord goed of fout was. Per vraag wordt namelijk een API call gemaakt naar de Back-end, die het antwoord controleert en indien de feedback opvraagt. De docenten omgeving maakt het mogelijk voor de docent om een onderwerp aan te maken. Het aanmaken van een onderwerp bevat vooraf gedefinieerde velden, zoals de naam, tag categorie en informatie secties. Bij de informatie secties is gebruik gemaakt van een versimpelde WYSIWYG editor TipTap, waarbij de opties Bold, Italic, Underline en het toevoegen van een afbeelding mogelijk gemaakt zijn. Na het aanmaken van een onderwerp kan de docent een vragenlijst aanmaken. Bij het aanmaken van een vragenlijst zijn de vragen in een accordeon verwerkt, zodat het mogelijk is om de vraag in te klappen om het overzicht te bewaren. Iedere vraag kan namelijk tot 7 antwoorden bevatten (invoervelden met WYSIWYG editor) en een los invoerveld om feedback te kunnen invullen.


Back-end - Laravel PHP development
Omdat de applicatie zowel mobiel als op desktop gebruikt moet worden is er gekozen voor een ontwerp waarbij de Front-end alle weergave afhandelt en de Back-end alleen bestaat uit een API. Bij sommige projecten is het wenselijk om een losse omgeving te maken voor administratie. Het bouwen hiervan valt dan ook onder de verantwoordelijkheid van de Back-end developers. Gebruikers van de applicatie loggen in via hun eigen TU/e-account door middel van single sign-on. Afhankelijk van de verschillende TU/e accounts is er een rechtenstructuur gemaakt die drie soorten gebruikers onderscheidt. Dit zijn studenten (die de vragenlijsten kunnen invullen), docenten (die de content beheren en nieuwe content toevoegen), en administrators (die de rechten van de gebruikers kunnen beheren). Tijdens het bewerken van een onderwerp wordt er een tijdelijke versie opgeslagen. Dit laat toe dat een docent feedback aan collega’s kan vragen over het onderwerp voordat de uiteindelijke versie daadwerkelijk zichtbaar wordt voor de studenten. Verder kan een onderwerp voorzien worden van een set labels waarop gefilterd kan worden om nieuwe onderwerpen te vinden. Dit laat een student toe om bepaalde begrippen die met elkaar verbonden zijn te zoeken om daar de focus op te leggen. Voor de toetsen is er versiebeheer ontwikkeld, door de versiebeheer worden na het bewerken van de toets eerder ingevulde versies niet ongeldig. Bij gedeeltelijk ingevulde versies krijgt de student de keuze om doorgaan met de bestaande versie, of de nieuwe versie te tonen. Het systeem draait in een Kubernetes-cluster; bij een bredere uitrol (en dus hogere belasting) kan deze relatief eenvoudig opgeschaald worden. Dit betekent ook dat we een goed overzicht kunnen houden op de gezondheid van het systeem. Er wordt continuous integration en continuous deployment toegepast; een verandering in de code wordt automatisch getest en uitgerold naar de testomgeving.
Vervolgstappen
Het project is succesvol opgeleverd en de TU/e is bezig om de BeAPP te vullen voor de start van volgend schooljaar. Afhankelijk van het gebruik en de bevindingen van de studenten wordt gekeken naar de mogelijkheden van een TU/e-brede uitrolling.


